
How To Create A Fullscreen Scrolling Website Key Elements
Create an HTML file named ' index.html ' and put these codes given here below. Now create a CSS file named ' style.css ' and put these codes given here. The final step, Create a JavaScript file named ' function.js ' and put the codes. That's It. Now you have successfully created JavaScript Full Page Scrolling Website With CSS.

How To Create A Fullscreen Scrolling Website Key Elements
A simple and easy to use plugin to create fullscreen scrolling websites (also known as single page websites or onepage sites). It allows the creation of fullscreen scrolling websites, as well as adding some landscape sliders inside the sections of the site. fullpage.js Extensions

35+ Best Responsive Parallax Scrolling Website Template
responsive web design . Save . Web Design & Development Site. visual art. 2 76 — Save . QBOOTH. Lukas Majzlan. Late night scroll. Cathal Duane. 223 2.2k. Save .. Speakers Fullscreen Website Design UI/UX. Martin Martirosyan. 7 21 — — Save.

How To Create A Fullscreen Scrolling Website by Seerat Awan Medium
About fullscreen scrolling webpages Ask Question Asked 9 years, 2 months ago Modified 8 years, 1 month ago Viewed 7k times 33 There are recently many websites using full screen scrolling pages since Apple launched their own with the iPhone 5C. (website not available anymore, but a reproduction can be found here) Some other examples are:

How to Create Scrolling Website Graphics in Alina Thomas
Hide safari's header on Scroll on iphone and ipad; Hide Google Chrome's header on Scroll on iOS and Android; Drived by the scroll; CSS animation; GPU/CPU swtich; Very Small ( ~ 25kB ) MIT License (no fullpage.js dependency) Create Fullscreen Scrolling Websites. Install

15 Best Horizontal Scrolling Website Templates for a Unique Website 2022
1 In this tutorial, you will learn to build the amazing full-screen Scrolling websites. FullView.js is a simple, light-weighted and easy to use JavaScript library to create full-screen.

How To Make Full Screen Scrolling Website Using HTML And CSS YouTube
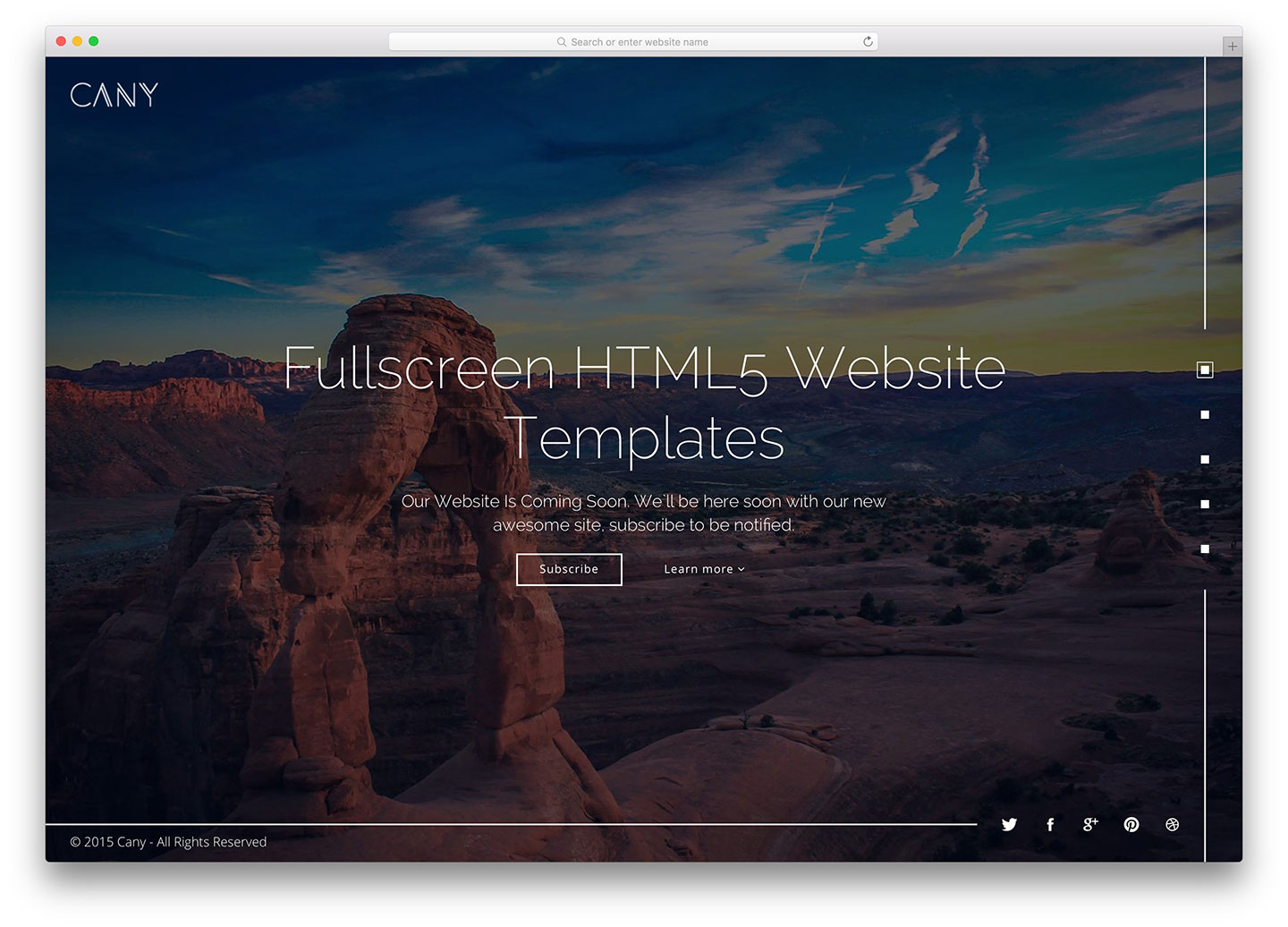
Fullscreen websites are those that fill the entire browser window no matter what the screen resolution. As screen sizes and resolutions are growing and internet speed is increasing, it seems like more and more web designers use full screen images for their website backgrounds.

Panoramic Fullscreen Scrolling Layout Panoramic, Layout, Sticky footer
ThemeSelection offers high-quality and easy-to-use Vue & Vue+Laravel admin templates to create your apps faster Learn more Vue application monitoring by Sentry provides actionable insights to resolve performance bottlenecks and errors Learn more Storyblok is a headless CMS offering powerful APIs and visual editing for the content in your Vue & Nuxt projects Learn more Placid is a creative.

Top 30 Fullscreen Website Templates 2023 Colorlib
fullPage.js is a jQuery and Vanilla JavaScript plugin for one page website that allows you to create vertical or horizontal scrolling web page with smooth animations and easing options. Licensed under the GPL-3.0. Features: Not only vertical scrolling but also horizontal scrolling. Easy to use. Configurable and customizable.

How to create a scrolling website mockup Moyo Studio
fullPage JS is an awesome library for creating fullscreen scrolling websites. It is fully functional on all modern browsers with touch support for mobile phones and tablets. Please note: We have no affiliation with fullPage JS and advise you check out the licensing requirements as you may need to purchase a license depending on your intended usage.

OnePage Scrolling Website Tutorial YouTube
Learn How To Make Full Screen Scrolling Website Using HTML And CSS | Section by section scroll website with CSS #htmlandcss #websitedesign Show more Show more 1 year ago 2 months ago.

20 Best Responsive & Free Fullscreen WordPress Themes 2016 Colorlib
Conclusion. If you're interested in creating fullscreen websites, then you can take a look at fullPage.js.As the name suggests, fullPage.js revolves around the idea of using full-screen sections, but on top of that, it allows you to add some nifty effects like snap scrolling or horizontal scrolling with little to no effort on your part.

14 fantastic scrolling websites that tell a story Econsultancy
FullPage.js is a simple and easy to use library to create fullscreen scrolling websites (also known as single page websites or one page sites). It allows the creation of fullscreen scrolling websites, as well as adding some landscape sliders inside the sections of the site. Let's Begin

Panoramic Fullscreen Scrolling Layout Panoramic, Layout, Creative websites
Support for scrolling inside each section. Resize the sections size as well as the text when resizing the browser's window. Autoadjust itself to fit the current section/slide when resizing the browser's window. Admit some options such as the scrolling easing, the background color of the slides, the scrolling speed, loop options, callbacks.

How to create a scrolling website mockup Moyo Studio
You can use a fullscreen website for anything, from portfolio and agency to photographer, business and eCommerce websites, to name a few. The options are endless, and you unlock even more possibilities once you introduce your creative touch. With our comprehensive collection of templates, you will rapidly speed up the website establishment process.

10 Best Mobilefriendly One Page Scroll Plugins (2020 Update) jQuery Script
Create Beautiful Fullscreen Scrolling Websites Extensions Download View on GitHub Open fullPage.js is actively maintained and community driven. Solving developers' issues since 2013. 2,150+ commits 3,300+ closed issues 127+ contributors Sponsored by The best! Proud of being the most complete framework of its kind.